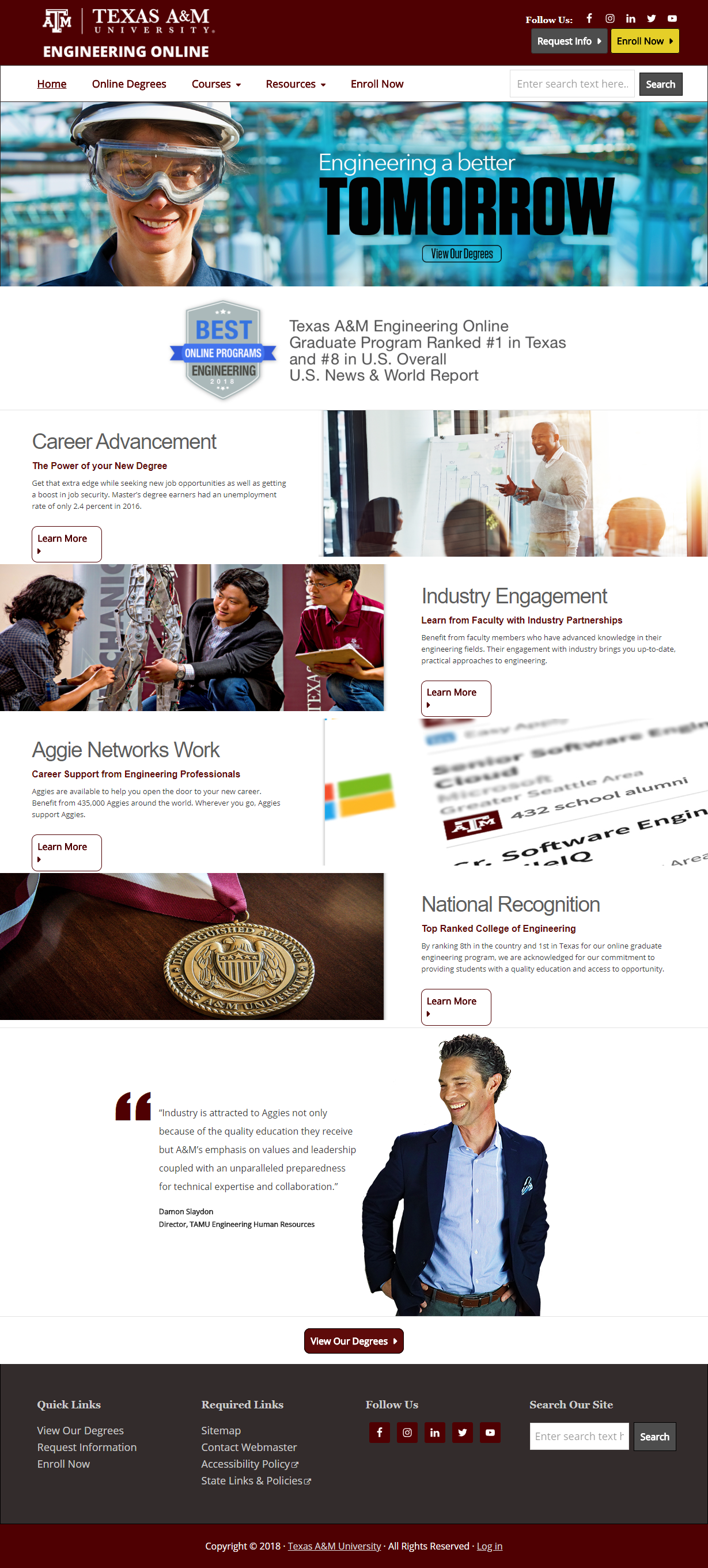
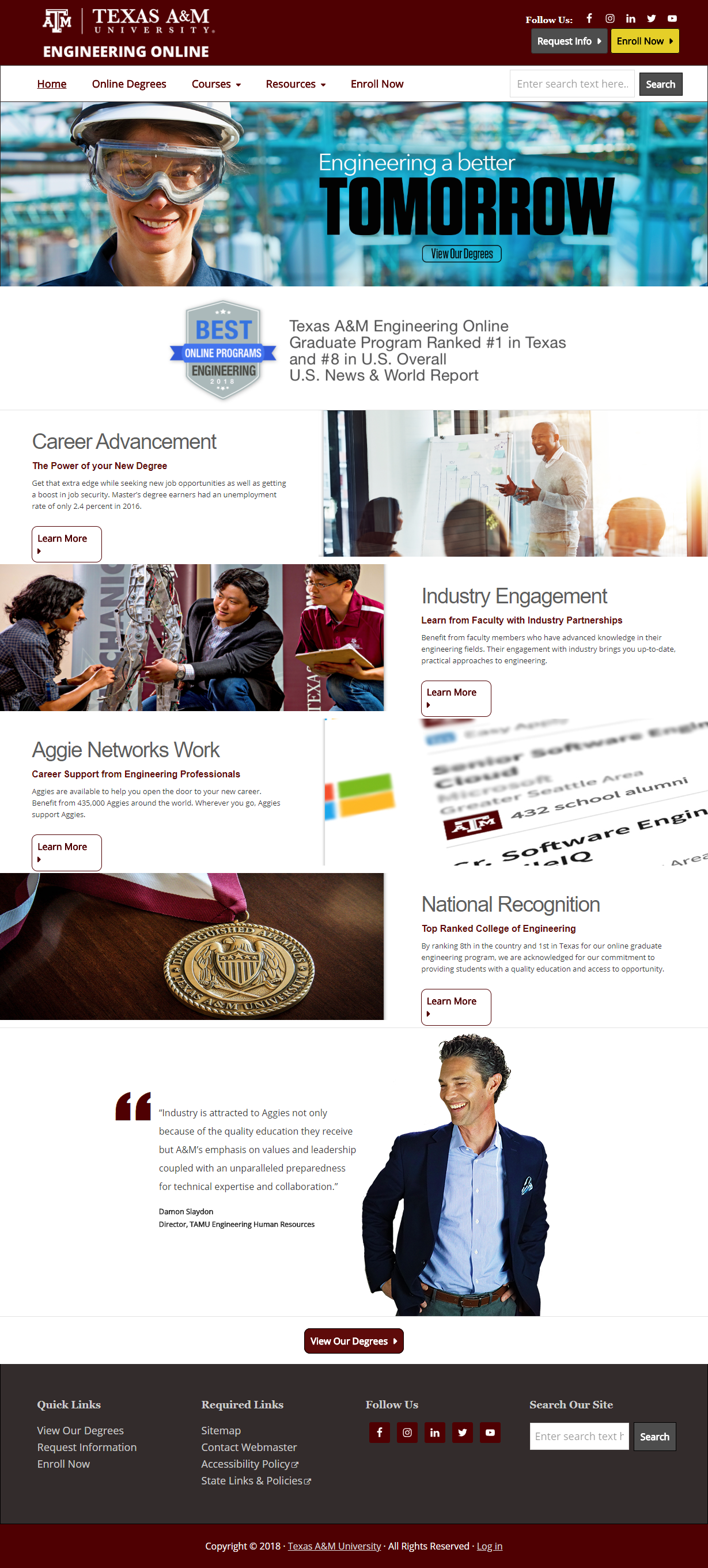
Get your engineering master’s degree online with Texas A&M’s Engineering Online.

Get your engineering master’s degree online with Texas A&M’s Engineering Online.



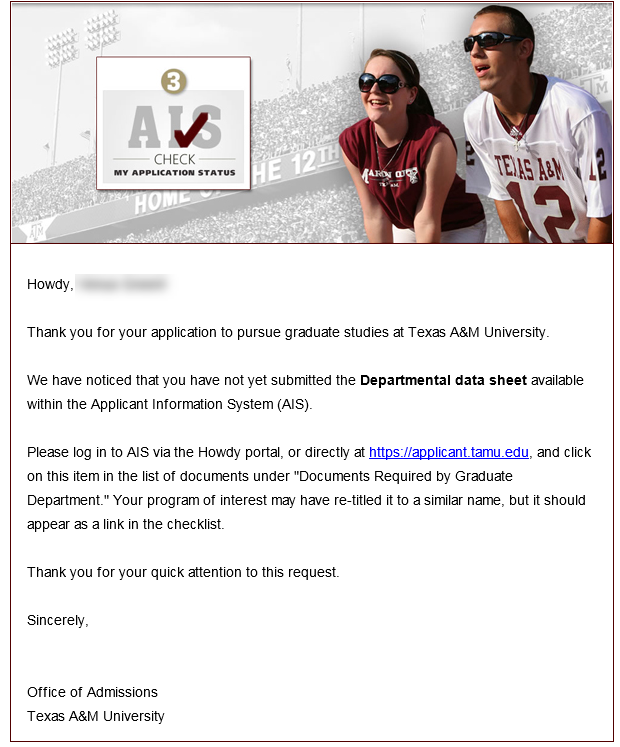
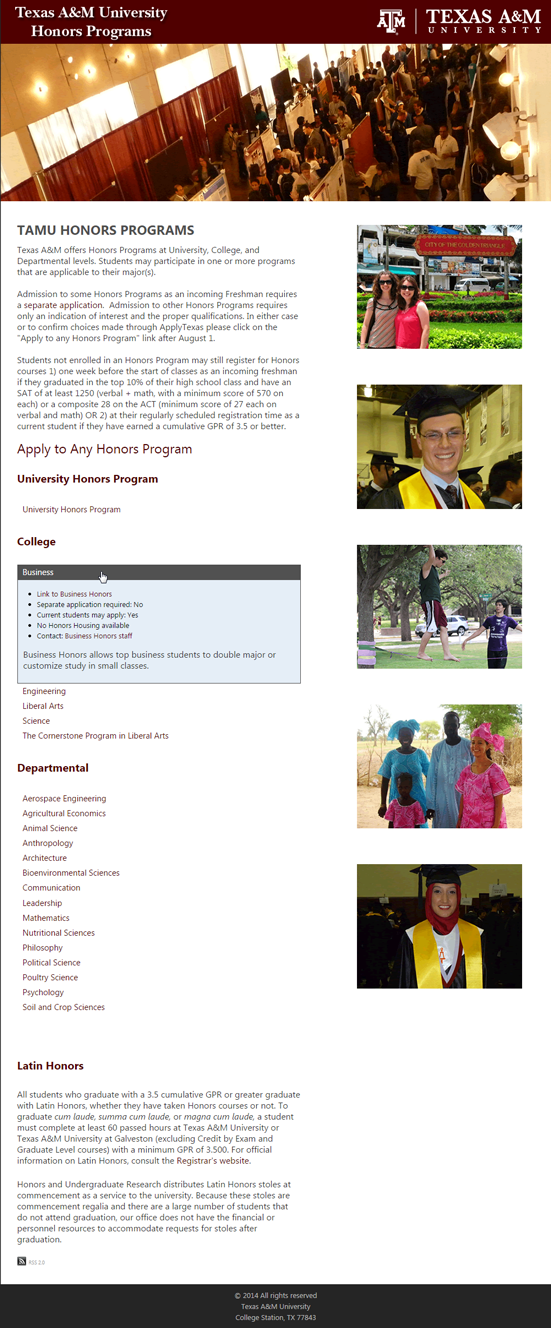
I got to quickly design an HTML Email to go out to applicants within the Applicant Information System (AIS). I chose two photos from the front page of the website for the letterhead because they would scream “Something is missing in my application! I must take action!”
The work for an HTML Email is known by those who have done them as TEDIOUS, but I figured it out with some fun tweaks here and there. I had to remember how things were done several years ago since the email browser capabilities are not up-to-speed with a regular browser like Firefox or Chrome. I had to deal with no style sheets…to my chagrin. (Those are my favorite!) In my case, I also had to figure out that “\r\n” characters (line breaks) were in the html document when read in by the code, so they needed to be stripped out (replaced with empty strings). This HTML-email-building was an experience that will make my life easier when I have to do it again in the future!
In the end, the customer said they looked “fabulous” and “incredibly professional”. I’m blushing! Kudos to the original site designer, Ms. Humphreys, for making this email design job so easy!

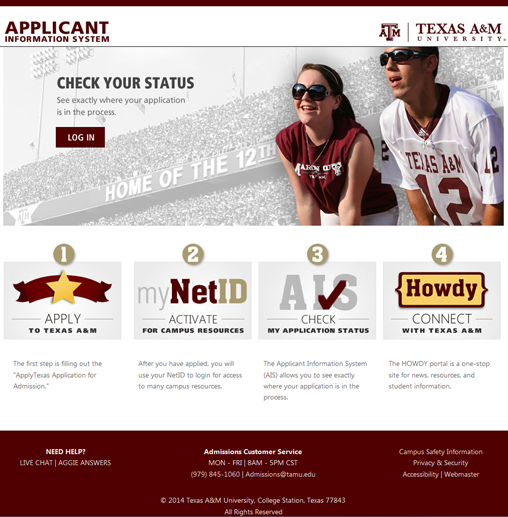
This is my implementation of a design created by Admissions Communications for our Applicant Information System. I used HTML, Bootstrap and CSS for the home page. Everything internal is based on the styles used on the front page, but for what makes sense using Bootstrap. I mocked up most of the internal pages using a tool called Balsamiq to “draw out” what each page could look like in its final stages.
This site is developed now in many different languages: HTML, Bootstrap, CSS, jQuery, JavaScript, MVC, and C#, using the Entity Framework.
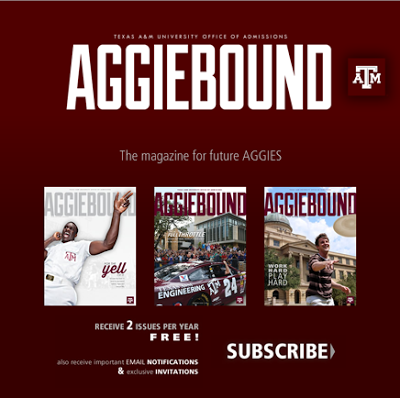
AGGIEBOUND Landing Page (2014):

I implemented this landing page using Kentico CMS, an ASP.Net back-end content management system. Since another member of the team could not get the job done on time, I stepped in (as requested by the frazzled client) and had the page created within the hour. The next day, Aggieland Saturday, thousands of prospective students would be told to visit the website to subscribe to the AGGIEBOUND Magazine.
This was a landing page to stay up until the full design was fleshed out and could be implemented for the AGGIEBOUND website.
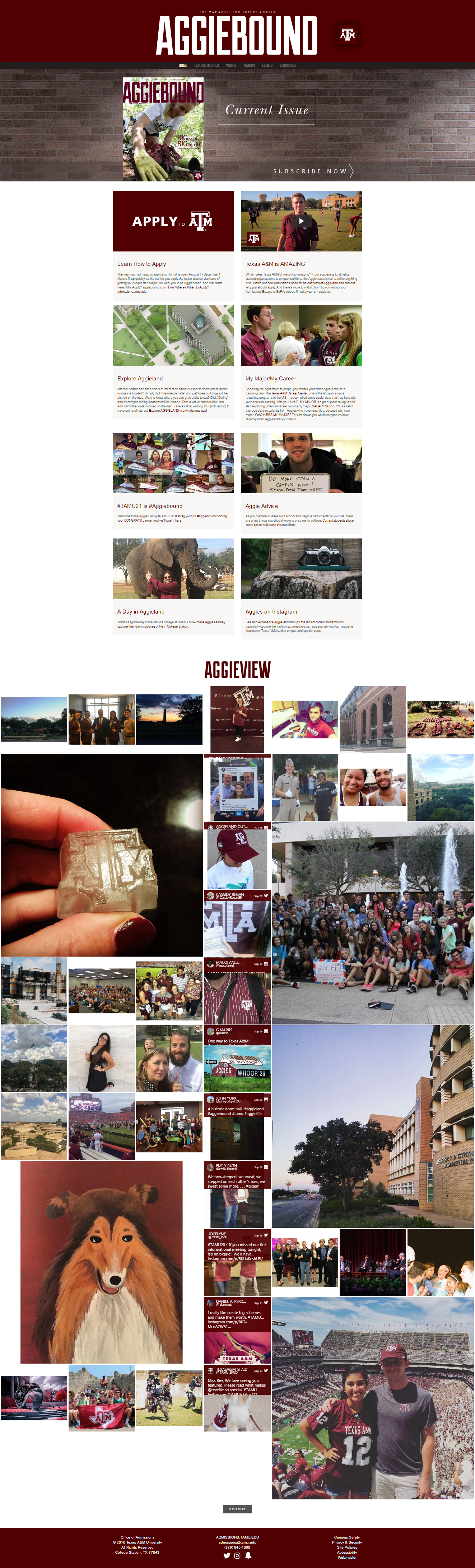
AGGIEBOUND (2015):

After the full AGGIEBOUND design was complete, I also implemented it within Kentico CMS. This has been one of my favorite websites to work on because of the new features put in, like the Twitter feed.

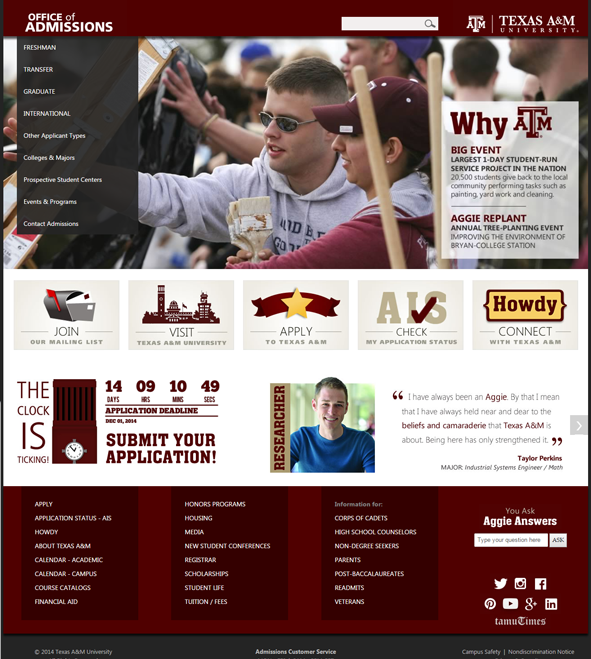
I have worked on the Office of Admissions websites since I came to the team in 2008. A redesign of their website was done in 2009, which I implemented from scratch using just HTML and CSS. The department did not use any type of Content Management System back then.
The version above is the latest total overhaul of the design, done in 2015. Given the design again by Admissions Communications, I added this website into Kentico CMS. I set up each area so they could ultimately make the content changes instead of having to depend on their IT department for each change.
This was a great exercise in CSS tweaking and Responsive Design. Also, I had to open up enough of the front page so that the original designer could change it, but not enough so she could mess up the structure of the page. A nice balance was reached between the two of us discussing what would be best for everyone.

I worked with the TAMU Honors Programs office directors to figure out a solution for them. They wanted to list out a link to each program: whether there was a separate application for a program, if current students could apply, if there was Honors housing, etc. I designed and implemented this design to help them show the data only if the desired honors program was clicked. Then, it would expand and show details of the program.
I created a web part within Kentico CMS that would allow the user to fill out a simple form to display what shows in the blue box. This was done for each honors program and is easily editable by the Honors Programs office, without requiring assistance from the IT department.
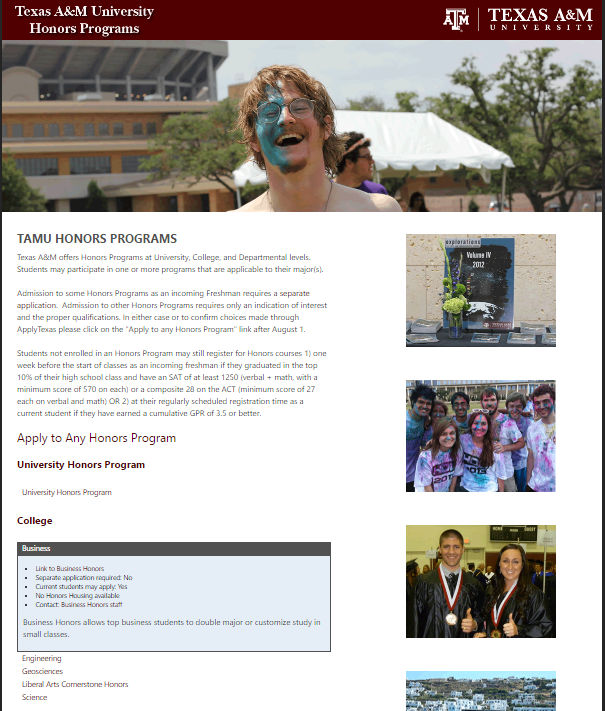
I created the images based on several RAW photos that were handed to me. The headers and side images show at random each time the page is visited.
Another version of the site, since the headers rotate:


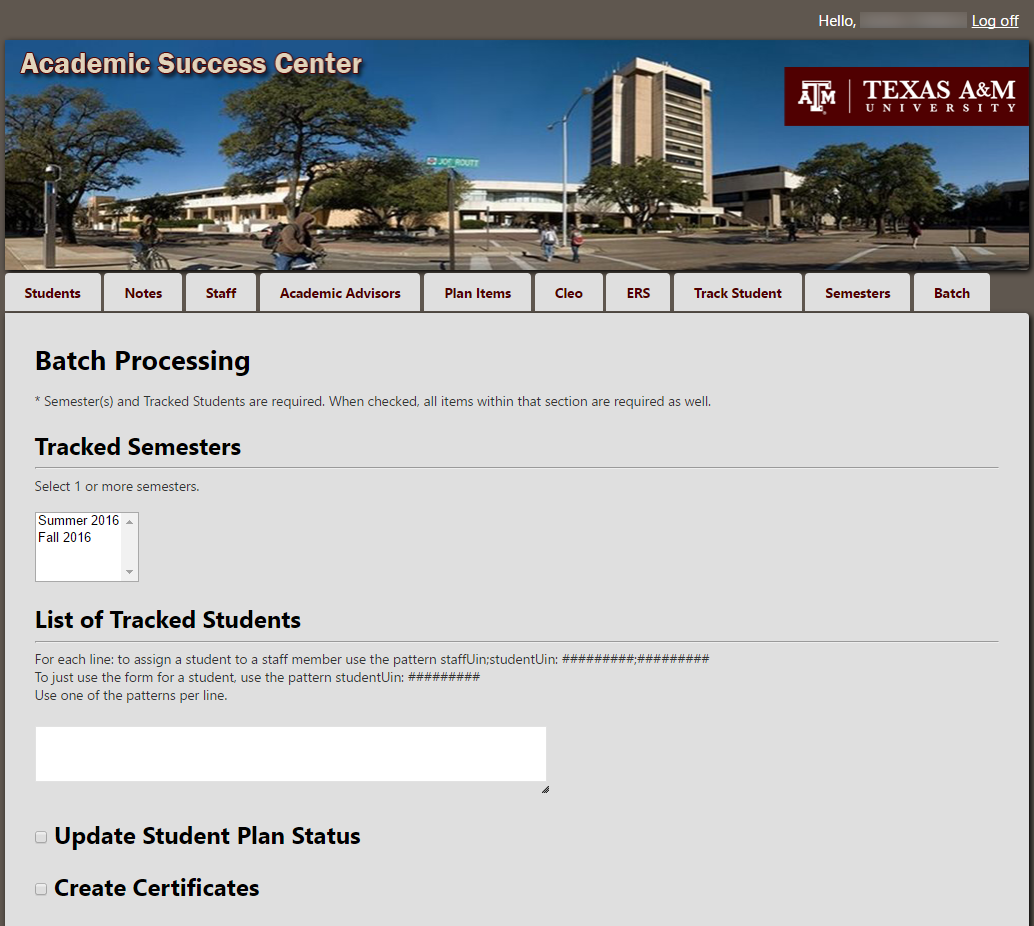
The Academic Success Center (ASC) provides several ways to help students stay in and thrive at Texas A&M University. The above image is an example “batch processing” page in their Game Plan website, where you can select several students at a time to, for instance, put them all in a tutoring session, or give them all certificates for going to a special workshop.
I designed and implemented the Game Plan website (and this page) for the Academic Success Center using MVC, C#, HTML, Bootstrap, jQuery, JavaScript, and CSS. This site was created before the surge of responsive sites, so only portions of the site are actually responsive.
The original design for the header appeared as this (the ring is in the center as requested), but the office moved locations and the header was changed to what shows above.


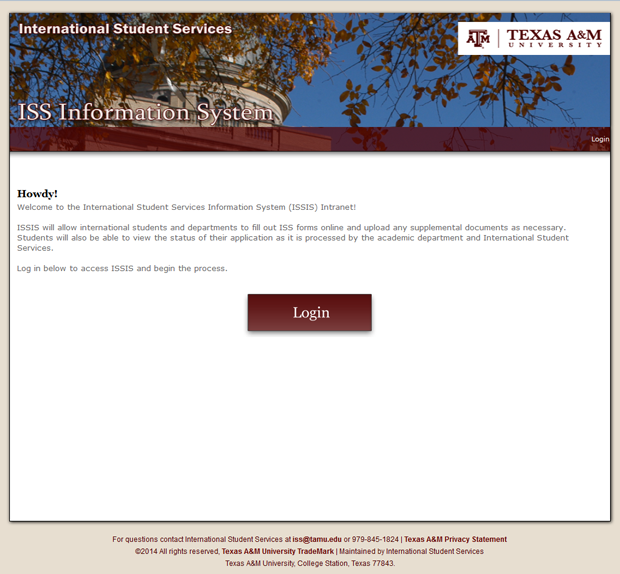
I designed and implemented the ISS Information System website (webpage renamed later). This was again done in SharePoint to be a portal and workflow for the International Student Services department. The CSS styles were changed to match the given design instead of the typical SharePoint layout.

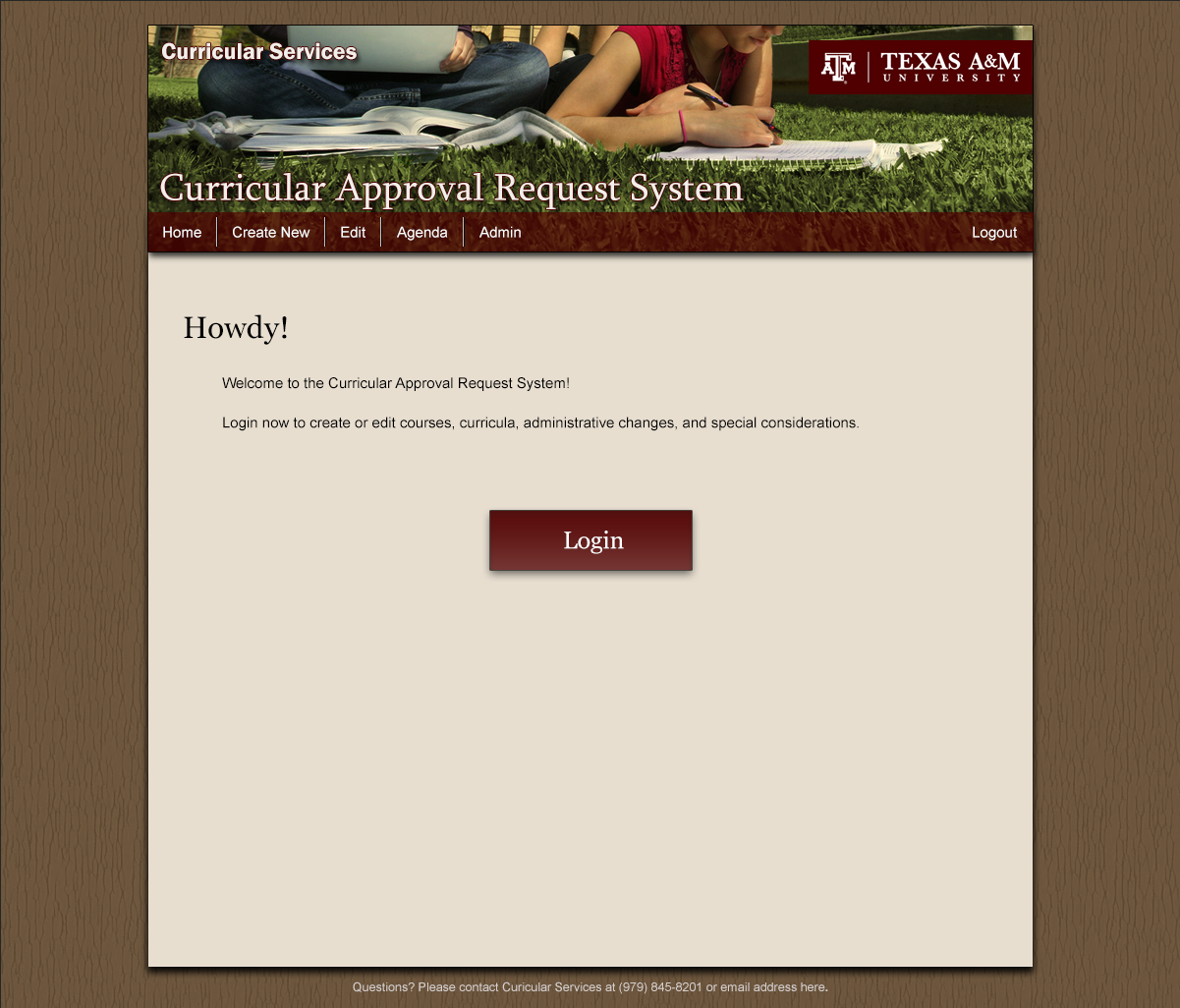
I designed and implemented the CARS website in 2011 within SharePoint for Curricular Services.
I must say, getting the menu to consistently display over the header image, and to make each drop-down menu image highlight upon hover, at the time, was very challenging. I thought the end result looked fabulous, and the work was totally worth it!
The image for the header originally had a bright pink backpack that really detracted away from the two females studying. The color of the original image was altered as well so that the green matched our branding guidelines, and therefore, matched the tan background.