
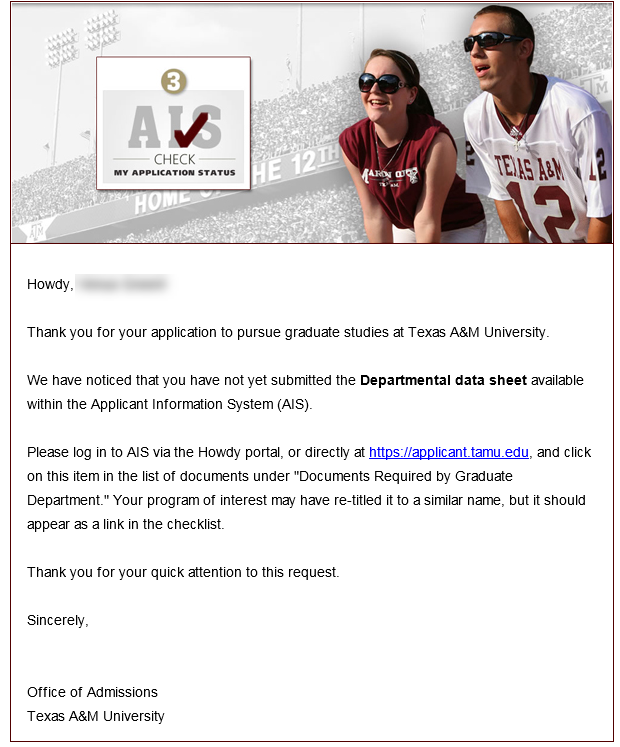
I got to quickly design an HTML Email to go out to applicants within the Applicant Information System (AIS). I chose two photos from the front page of the website for the letterhead because they would scream “Something is missing in my application! I must take action!”
The work for an HTML Email is known by those who have done them as TEDIOUS, but I figured it out with some fun tweaks here and there. I had to remember how things were done several years ago since the email browser capabilities are not up-to-speed with a regular browser like Firefox or Chrome. I had to deal with no style sheets…to my chagrin. (Those are my favorite!) In my case, I also had to figure out that “\r\n” characters (line breaks) were in the html document when read in by the code, so they needed to be stripped out (replaced with empty strings). This HTML-email-building was an experience that will make my life easier when I have to do it again in the future!
In the end, the customer said they looked “fabulous” and “incredibly professional”. I’m blushing! Kudos to the original site designer, Ms. Humphreys, for making this email design job so easy!