
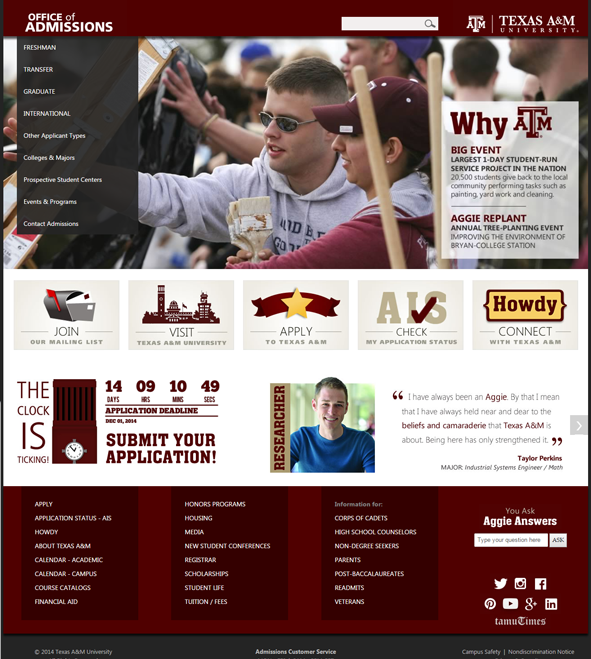
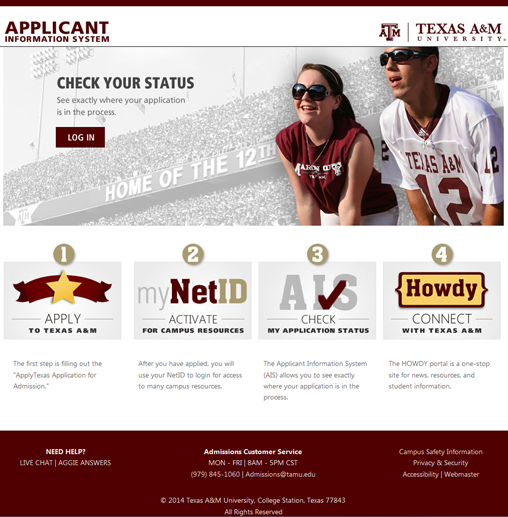
This is my implementation of a design created by Admissions Communications for our Applicant Information System. I used HTML, Bootstrap and CSS for the home page. Everything internal is based on the styles used on the front page, but for what makes sense using Bootstrap. I mocked up most of the internal pages using a tool called Balsamiq to “draw out” what each page could look like in its final stages.
This site is developed now in many different languages: HTML, Bootstrap, CSS, jQuery, JavaScript, MVC, and C#, using the Entity Framework.